打造清新灵动的网址发布页:HTML 静态单页导航模板全解析
一个简洁、美观且实用的网址发布页导航网站,能够帮助用户快速找到所需资源,提升使用体验。今天,就为大家分享一款自适应清新网址发布页导航网站的 HTML 静态单页网页模板,让你的网址发布页既有颜值又有实用性。
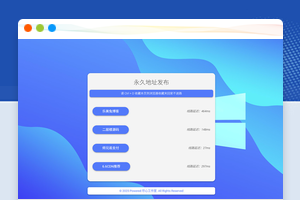
整体布局:简洁大方,一目了然
模板采用了简洁的布局风格,以白色为主色调,搭配清新淡雅的色彩,营造出干净、舒适的视觉效果。页面上方是导航栏,集中展示各类网址分类,如生活服务、学习教育、娱乐休闲等。用户只需一眼,就能快速定位到自己感兴趣的类别。导航栏下方是主要的内容展示区域,以卡片式布局呈现各个网址链接。每个卡片都包含网站名称、简短介绍和链接按钮,信息清晰明了,方便用户快速浏览和点击访问。
自适应设计:适配多端,完美呈现
考虑到用户使用设备的多样性,该模板采用了响应式设计,能够自动适应不同屏幕尺寸的设备,无论是在电脑、平板还是手机上,都能呈现出最佳的视觉效果。在小屏幕设备上,导航栏会自动切换为折叠菜单,节省屏幕空间,同时保证操作的便捷性。卡片式布局也会根据屏幕大小自动调整排列方式,确保内容在任何设备上都能整齐有序地展示。
交互效果:灵动流畅,提升体验
为了增强用户体验,模板加入了一些简单而巧妙的交互效果。当鼠标悬停在导航栏的分类上时,会出现下拉菜单,展示该分类下的子分类,方便用户进一步筛选。卡片在鼠标悬停时会轻微放大,并添加阴影效果,突出显示当前选中的网址,让用户操作更加直观。此外,链接按钮在点击时会有短暂的动画反馈,增加操作的趣味性和流畅感。
代码实现:简洁易懂,方便修改
整个模板的代码结构清晰,采用了 HTML、CSS 和少量 JavaScript 进行开发。HTML 用于构建页面的基本结构,CSS 负责页面的样式和布局,JavaScript 则实现一些简单的交互功能。对于有一定前端基础的开发者来说,很容易理解和修改代码。如果你想更换页面的配色方案,只需在 CSS 文件中修改相应的颜色属性;若要添加或删除网址链接,也能在 HTML 文件中快速完成操作。
通过这款自适应清新网址发布页导航网站 HTML 静态单页模板,你可以轻松打造出一个美观、实用且适配多端的网址发布页。无论是个人使用还是团队分享,都能为用户带来良好的使用体验。快来动手试试,让你的网址发布页焕发出独特的魅力吧!
模板演示:

说明: 本站源码压缩包如果有密码,统一解压密码:www.rclou.cn
须知: 分享目的仅供个人学习和参考,请勿用于商业用途,否则后果自负。若有侵权,请联系我们删除文章。请致信邮箱:rcloucn@163.com
声明: 本站部分文章和资源,均来源于网络收集分享,其版权归属于该程序代码的合法者拥有。如若本站内容侵犯了原著者的合法权益,可联系我们即时处理。