1.直接将以下代码加入到主题目录functions.php文件即可。
//复制粘贴 function rclou() { echo '<link rel="stylesheet" type="text/css" href="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.css" >'; echo '<script src="https://cdn.bootcss.com/sweetalert/1.1.3/sweetalert.min.js"></script>'; echo '<script>document.body.oncopy = function() { swal("复制成功!", "转载请务必保留原文链接,申明来源,谢谢合作!!","success");};</script>'; } add_action( 'wp_footer', 'rclou', 100 );//rclou名字可以修改自己的
2.接着在主题目录footer.php文件在前面加上以下代码,试了下不放也可以用
<?php rclou(); ?>
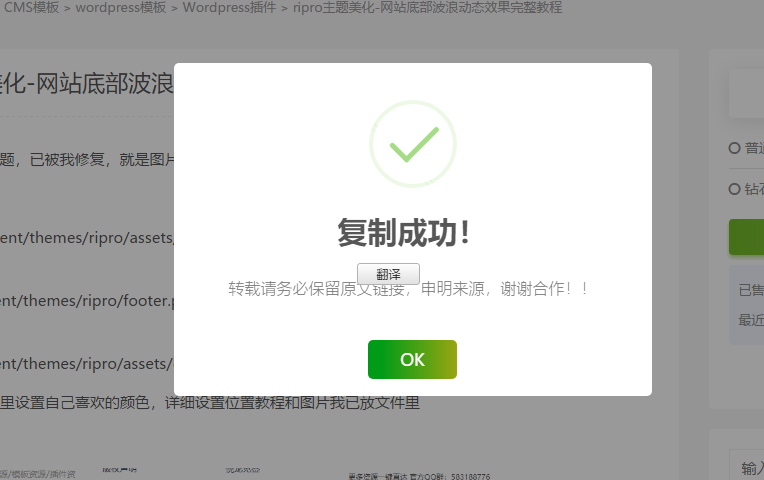
演示效果:
公告: 本站提供的源码、模板、插件等等其他资源,不包含技术服务请大家谅解。赞助本站用户可帮助安装服务。
说明: 本站源码压缩包如果有密码,统一解压密码:www.rclou.cn
须知: 分享目的仅供个人学习和参考,请勿用于商业用途,否则后果自负。若有侵权,请联系我们删除文章。请致信邮箱:rcloucn@163.com
声明: 本站部分文章和资源,均来源于网络收集分享,其版权归属于该程序代码的合法者拥有。如若本站内容侵犯了原著者的合法权益,可联系我们即时处理。
说明: 本站源码压缩包如果有密码,统一解压密码:www.rclou.cn
须知: 分享目的仅供个人学习和参考,请勿用于商业用途,否则后果自负。若有侵权,请联系我们删除文章。请致信邮箱:rcloucn@163.com
声明: 本站部分文章和资源,均来源于网络收集分享,其版权归属于该程序代码的合法者拥有。如若本站内容侵犯了原著者的合法权益,可联系我们即时处理。